מושגים חשובים שכדאי לדעת
- כפתור – אלמנט גרפי המאפשר לגולשים/משתמשים לבצע פעולה מסוימת, הכפתורים בדרך כלל כוללים טקסט או אייקון המניע לפעולה.
- משתמש – גולש באתר שלכם, לקוח פוטנציאלי.
- חווית משתמש – חווית המשתמש, הנקראת "UX" (User Experience), היא האופן בו המשתמשים תופסים את האינטראקציה שלהם עם שירות מסוים או מוצר.חווית משתמש טובה תחשב כברורה עבור המשתמש וקלה לתפעול (השארת פרטים, רכישת מוצר וכו').
- ממשק משתמש – נקרא באנגלית "UI" (User Interface), מונח מעולם הפיתוח ועיצוב האתרים, אשר מתאר את החלק הוויזואלי של האתר בהקשר של חווית המשתמש.הכוונה היא למבנה, לגודל הטקסט, לנראות, לגרפיקה (מהירות העלאת התמונות, ניגון סרטונים וכו').
- מיקום – מיקום האלמנט הגרפי על גבי דף האינטרנט, מיקומו של הכפתור יכול להשפיע רבות על פעולת המשתמש וחווייתו, עד לכדי ביצוע הפעולה או נטישת הדף.
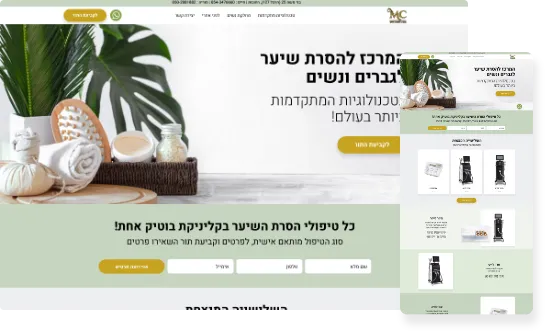
- Hero – אלמנט גרפי גדול המופיע בראש הדף (אין צורך לגלול מטה בכדי לראות אותו), מטרתו להציג את המסר העיקרי של האתר/החנות/דף הנחיתה ולמשוך את תשומת לב המשתמשים, וכמו כן להוביל לפעולה.
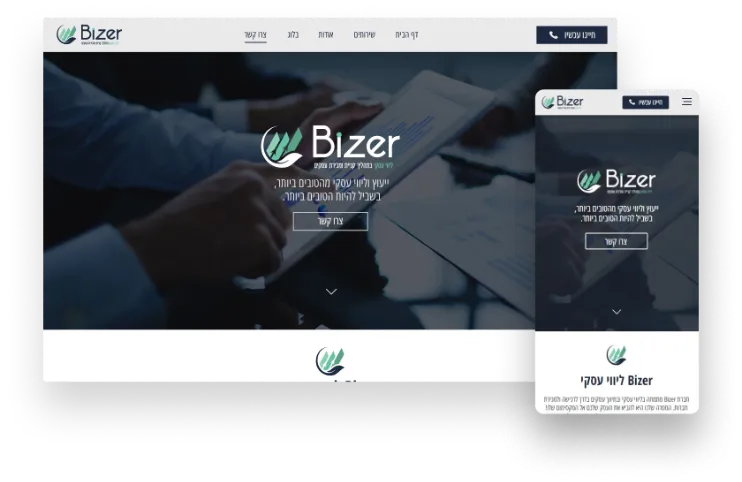
- Header – החלק העליון של דף האינטרנט, המכיל את תפריט הניווט, הלוגו וקריאה לפעולה.
סוגי כפתורים באתרי אינטרנט
סוגי הכפתורים הנפוצים ביותר הם: כפתור הוספה לסל, כפתור ליצירת קשר, כפתור להרשמה לניוזלטר, כפתור לשליחת פרטים (טופס לידים) וכפתור קרא עוד.
חשיבות מיקום הכפתורים
הכפתורים צריכים להיות ממוקמים במקום ברור לעין, תחת מחשבה אסטרטגית מקדימה, כזו שמייעלת את זרימת המשתמש והניווט.
הצבת הכפתורים באזורים בולטים לעין, תשפר משמעותית את הסבירות למעורבות המשתמשים, אם בהשארת פרטים או רכישת מוצר מסוים.

מיקום הכפתור ב-Hero
כפי שציינו מעלה, ה"הירו" נחשב לחלק העליון באתר, בדרך כלל מכיל את כותרת האתר והכותרת המשנית, תצוגה גרפית (תמונה רחבה או סרטון וידאו) וכפתור הנעה לפעולה.
אם מדובר בחנות אי-קומרס או אתר תדמית, מרבית הכפתורים בהירו יובילו לטופס לידים/יצירת קשר.
כאשר ממקמים את הכפתור חשוב מאוד לשים לב לפרטים הבאים:
- הכפתור צריך להופיע בשלמותו כאשר דף האינטרנט עולה, ללא צורך לגלול מטה.
- הכפתור צריך להיות בולט לעין – להבליט את הכפתור, כך שיהיה ברור לעין שמדובר בכפתור, גם מבחינת הטקסט וגם מבחינת הצבע.
- המלצה – להוסיף Hover לכפתור (כאשר העכבר עומד מעל הכפתור, צבע הכפתור ישתנה, הדבר יוביל להמחשת הכפתור ולשיפור חווית המשתמש).
- גודל הטקסט – בדקו כי גודל הכפתור לא יורד מ-16px בדסקטופ ו-px14/15px במובייל.
- בדקו את תצוגת הכפתור במובייל, בדקו שהטקסט לא נשבר לשתי שורות, שהכפתור בגודל המתאים ונראה לעין.

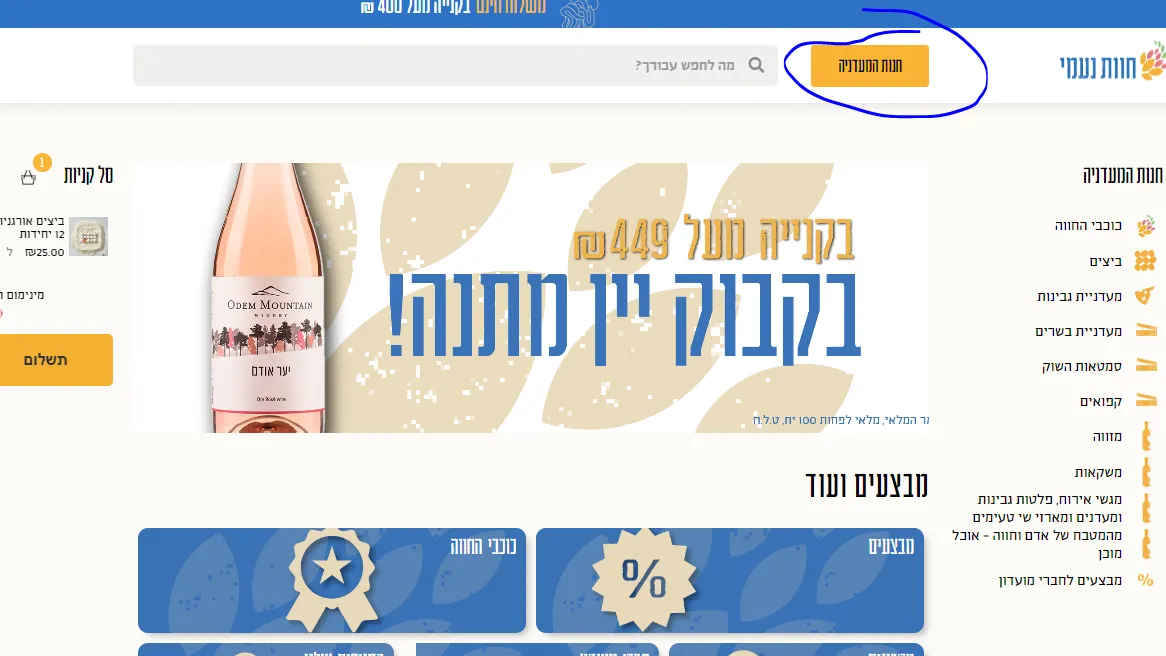
מיקום הכפתור ב-Header
מיקום הכפתור ב"הדר" מהווה תפקיד חשוב במיוחד, זוהי ההנעה לפעולה שתהיה הכי בולטת לעין, במרבית הפעמים יהיה זה כפתור "צור קשר" שיופיע לצד תפריט הניווט.

המלצה חמה – דאגו לכך שה-Header יהיה "דביק" (Sticky), משמע שגם כאשר המשתמש יגלול מטה, עדיין ה-Header יופיע בחלק העליון, ניתן לעשות פעולה זו בממשק הוורדפרס באמצעות שתי דרכים פשוטות:
- כניסה לטמפלט של ה-Header
- לחיצה על האזור המלא של ה-Header
- לחיצה על "מתקדם"
- לחיצה על "אפקטי תנועה”
- לחיצה על "גלילה" ובחירה של "דביק" / "Sticky"
- לחיצה על "Save"
או בצורה הבאה:
- לחיצה על Customize ואז על Appearance בסרגל של אלמנטור
- לחיצה על Header
- לחיצה על Theme Options ואז על Sticky Header
- לחיצה על Save & Publish
כפתורים ברחבי האתר
כחלק מחוויית המשתמש חשוב מאוד לדאוג לכך שכל הכפתורים יהיו בעלי מראה אחיד וזהה – גודל טקסט זהה וגודל כפתור תואם בכל המקומות באתר.
זאת כדי לחדד את ההבנה בקרב המשתמשים כי מדובר בכפתור, ובזאת להוביל אותם לפעולה ביתר קלות, מבלי שיצטרכו לחפש אחר הכפתור.
מיקום הכפתורים לפי סוג האתר
מיקום כפתורים בדף נחיתה
דף נחיתה צריך לפעול על ידי אסטרטגיה שיווקית ברורה, כזו שתוביל את המשתמשים למטרה אחת – לרכישה/השארת פרטים.
לכן, חשוב מאוד להציב כפתורי הנעה לפעולה לאחר כל פסקה או שתיים, נסו לשנות מעט את הטקסט בכל כפתור – לדוגמה: "אני רוצה פרטים נוספים!", "ספרו לי עוד", "אני מעוניין בשירות!", "אני מעוניין לרכוש" וכו'.
הכפתור יכול להוביל לטופס לידים הנמצא בתחתית העמוד, לרכישת המוצר ואף למידע אודות המוצר/השירות/הטכנולוגיה (סקשנים חשובים הנמצאים ברחבי דף הנחיתה, ותפקיד הכפתור להוביל אליהם ישירות).

מיקום הכפתורים באתרי אי-קומרס
מטרתה העיקרית של חנות וירטואלית היא להוביל לרכישה, על מנת לעשות זאת יש לוודא כי כפתורי ההוספה לסל מצויים באופן ברור ובולט לעין ברחבי האתר.
חשוב מאוד למקם את כפתור ההוספה לסל או הרכישה לצד המוצר הרלוונטי (מתחתיו או לצידו), באופן שלא ישתמע לשתי פנים ויבהיר כי מדובר בהוספה לסל של המוצר הבא.

מיקום הכפתורים באתרי תדמית
באתרי תדמית, מרבית הכפתורים יעסקו בהובלה ליצירת קשר או לתוכן נוסף, אם למאמר במגזין, למידע נוסף אודות החברה/השירות, למאגר תיק עבודות/פרויקטים וכו'.
בעמוד הבית באתר תדמית חשוב למקם את הכפתור תחת כל סקשן, לדוגמה: סקשן העוסק במידע אודות החברה יכלול מספר שורות בודדות, אחריהן מומלץ למקם כפתור "קראו עוד"/"לעמוד אודות" אשר יוביל את המשתמש לעמוד "אודות" ייעודי ובו המשך התוכן הרלוונטי.
בנוסף, מומלץ למקם בעמוד הבית סקשן המונה מספר מאמרי בלוג מובילים, תחתם יהיה כפתור "לבלוג המלא"/"לבלוג" – אשר יוביל לעמוד הבלוג ובו מאגר המאמרים.
בנוסף, חשוב מאוד למקם מספר כפתורים ליצירת קשר בעמוד הבית וברחבי האתר, אשר יובילו לטופס יצירת קשר, וזאת על מנת לקבל לידים ביתר קלות.

שיפור מיקום ונראות הכפתורים
רספונסיביות
מדובר באחד הגורמים המשפיעים ביותר על חווית המשתמשים שלכם וכמו כן על מיקום האתר שלכם במנוע החיפוש של גוגל.
כיום, כ-95% מהגולשים בממוצע נכנסים דרך המובייל, כך שהתאמת האתר שלכם למובייל (הרספונסיביות) הינה פרט חובה!
כמו כן, הכפתורים צריכים להיות בולטים לעין – ושהטקסט לא ישבר לשתי שורות.
גודל הטקסט המומלץ הוא 14px-15px במובייל, בנוסף חשוב להשתמש בגודל טקסט ובגודל כפתור אחיד לכל הכפתורים באתר בתצוגת המובייל (כפי שיש לעשות גם בדסקטופ ובטאבלט).
נסו מלכתחילה ליצור כפתורים בלי הרבה טקסט ("לרכישה", "קרא עוד", "להרשמה"…) כך שבתצוגת המובייל הטקסט לא ישבר לשתי שורות.
מומלץ לוודא כי בכל גלילה של המסך יופיע כפתור רלוונטי בהתאם לסקשן הנוכחי, כך שההובלה לפעולה תהיה ברורה, פשוטה ונוחה למשתמש.

אופטימיזציה
אסטרטגיית מיקום כפתורים מאפשרת גם בדיקות A/B ואופטימיזציה.
ניתן לערוך בדיקה אודות מיקומי הכפתורים השונים ומעקב אחר התנהגות המשתמשים ברחבי האתר/הדף הנוכחי.
בעלי אתרים יכולים לאסוף נתונים חשובים על מיקומים המייצרים מעורבות והמרות גבוהות יותר, לאחר מכן ניתן להשתמש בנתונים אלה בכדי לצמצם את מיקום הכפתורים ולייעל עוד יותר את משפך השיווק להגברת האפקטיביות.
לסיכום
למיקום הכפתורים באתרי וורדפרס יש חשיבות רבה מבחינת ה-UI/UX ותרומה למשפך השיווקי.
מיקום כפתורים בצורה נכונה יוביל לשיפור חווית המשתמש, ייעול הניווט באתר ועידוד המשתמש לביצוע הפעולות הרצויות – כל אלו יוכלו להוביל להמרות רבות יותר ולהצלחה עסקית ברורה ומשגשגת.